In this article, we are going to discuss and understand the concept of Local and Global Variables. Let's dive right into it.
What are Variables
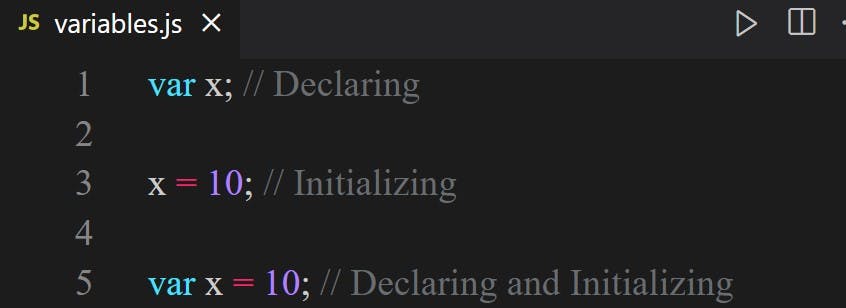
Variables are quantities that can take on different values within the context of a problem. It can be declared (without given a value) and later initialized (giving it a value) or both can happen together as shown below

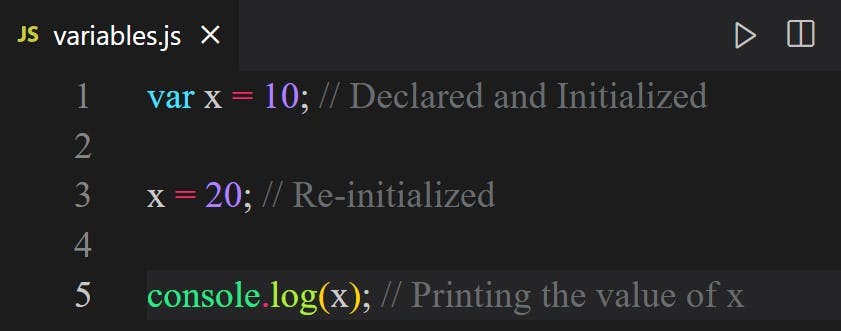
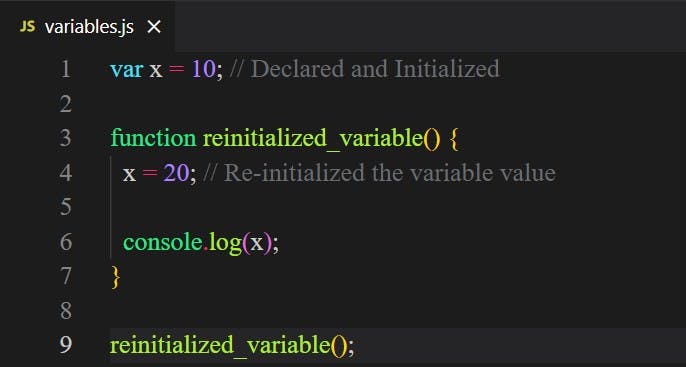
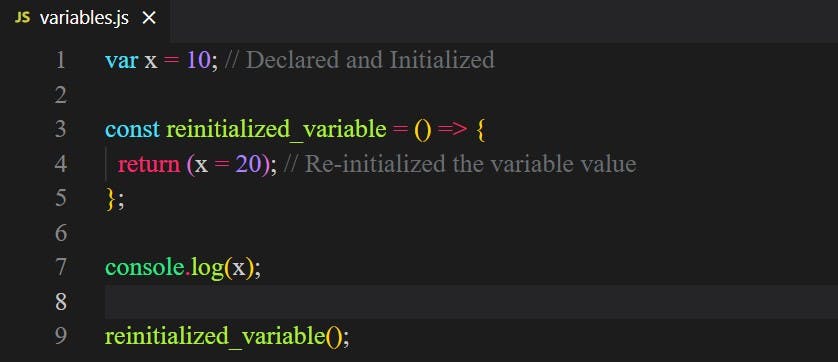
Note: A variable that has been declared and initialized can also be re-initialized and takes up the new value it was re-initialized with as shown below

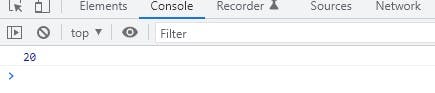
The output of this will give 20 because the variable has been re-initialized from the value 10 to 20

With the understanding of variables cemented, let's dive right into what Local and Global Variables are
What are Local Variables
A local variable is a type of variable which is declared within a function or as an argument (value) passed to a function. The scope (places where the variable can be accessed) is only inside the function it was declared in.
What are Global Variables
Contrary to a local variable, Global Variable is a variable type that can be accessed anywhere in a program. As its name implies it can be accessed inside a function or outside of a function.
Note: A Global Variable must be declared outside of a function, unlike a local variable that must be declared inside of a function.
Experimenting Local and Global Variables with Real-Life Examples
If all the above looks a bit confusing, allow me to take you into the world of make-believe
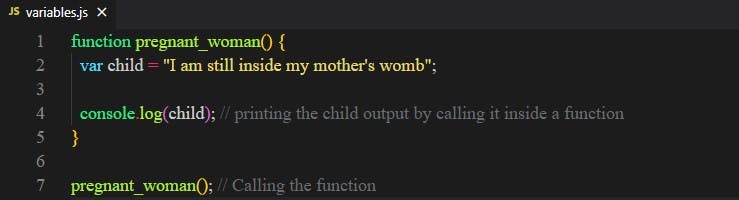
Imagine a pregnant woman, where the woman is a function and the child inside of her is a variable which means a variable (child) is inside a function (mother). The child in this sense is a Local Variable that can only move about inside the function (the mother) by calling that function but is restricted to the outside world as shown below

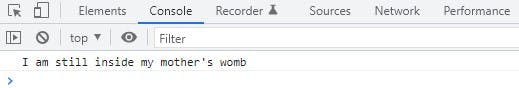
The output of the function will be

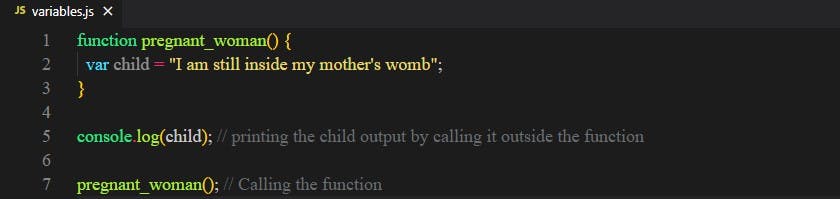
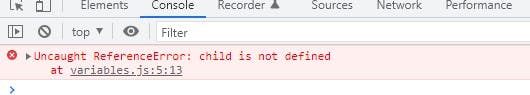
Now, Let's try to call the variable (child) outside the function, it will print an error due to it being called outside of its function as shown below

Output:

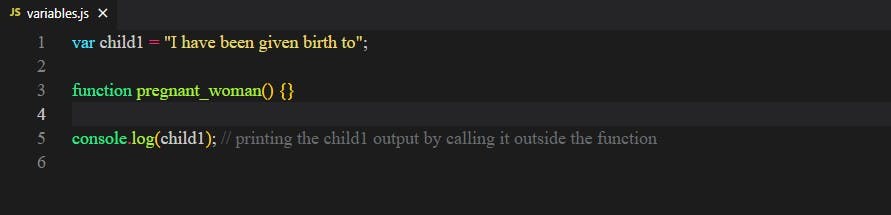
For Global Variable:, Let us imagine the child was given birth to (we will be calling it child1 from now on), which means the child1 will be declared outside of a function(the mother) and now has access to everything in the outside world as shown below

Output:

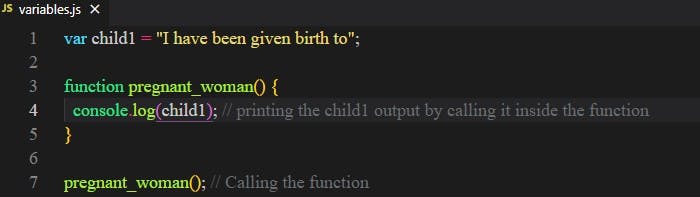
Also, the child1 will still have access to his/her mother (function) and every other function that is being created in which the variable (child1) is being called as shown below

Output:

Precedence between Local and Global variables
Declaring and initializing a variable in the global state (outside of a function) and also re-initializing that same variable value inside of a function will make one (either Global or Local) have precedence over the other when called. The precedence can take place in two ways:
1. Variable called inside of a function
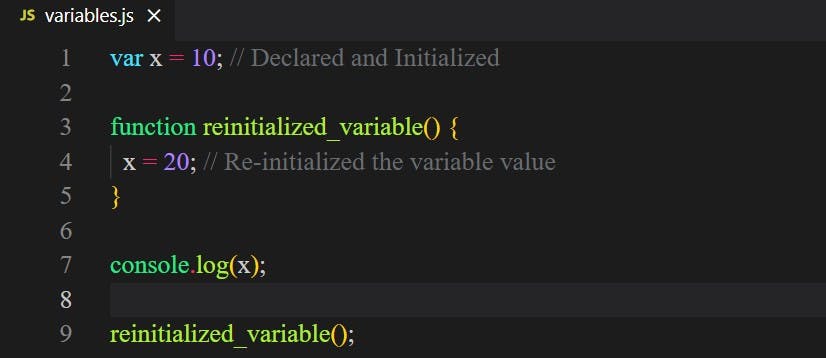
If the variable is called inside that function it was re-initialized in, it will have an input and output as shown below


This shows that the local variable takes precedence over the global variable
2. Variable called outside of a function
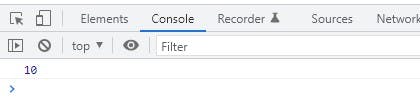
If the variable is called outside of the function, it will have an input and output as shown below


This shows that the global variable takes precedence over the local variable
Note: Arrow Function was introduced in ES6 so all the above functions can be written using it. A sneak peek of this is shown in the code below

If you find this article helpful, please smash the like button and also leave a comment. You can also connect and follow me on my social media platforms: Twitter, Linkedln and Github.